在这个充满敌意的互联网,我们对您的网站进行动态安全评估,若您精心部署的HTTPS符合最佳安全实践,我们将会为您的客户展示MySSL检测通过的安全签章和高评分的评级报告,提高客户对您网站的信任和支付信心,进而增加订单量,提升品牌价值。
您只需要将代码添加在您网站的html页面的 body 标签中任意位置(建议添加在header或者footer位置),那么在你的网站上就会出现如图中效果展示一样的签章了。不过请注意:为了方便我们将样式用行内的形式写在了最外层的标签div中,您可以灵活的对该样式进行调整,该样式如果在移动端上显示的效果欠佳的话,您也可以将样式分离出来,并用css的@media进行调整。
样式一:

<div id="cc-myssl-id">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id3.png" alt="" style="max-height:50px;display:block;margin:0 auto"></a>
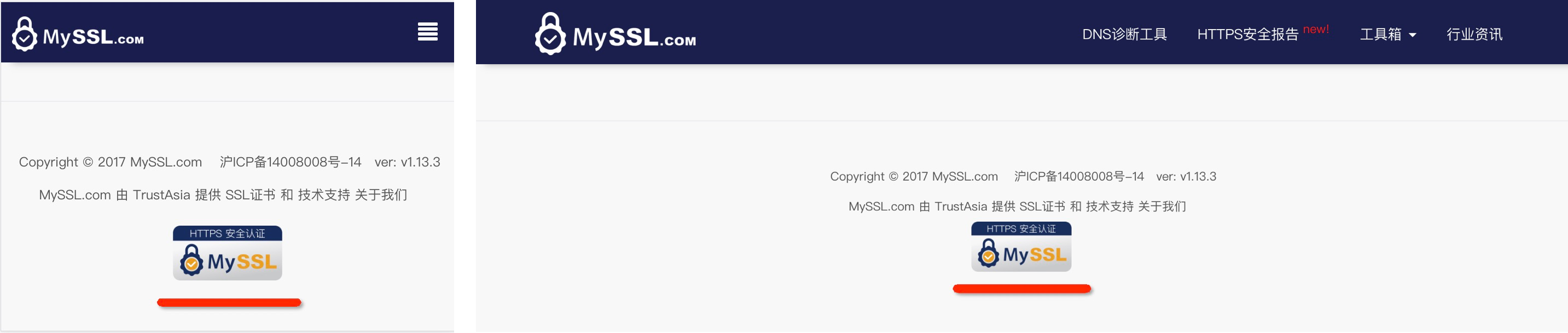
</div>移动端和PC端显示效果:

样式二:

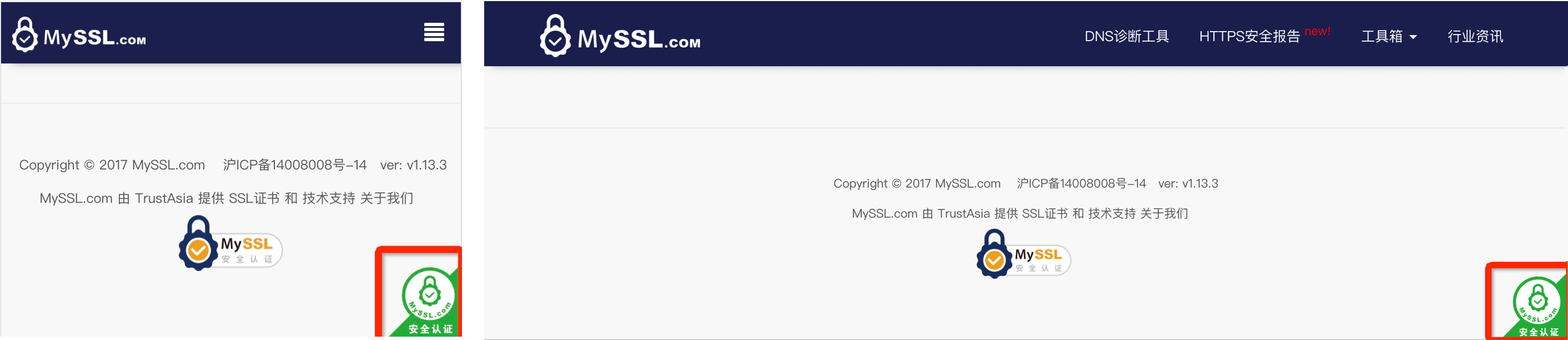
<div id="cc-myssl-id" style="position: fixed;right: 0;bottom: 0;width: 65px;height: 65px;z-index: 99;">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id.png" alt="" style="width:100%;height:100%"></a>
</div>移动端和PC端显示效果:

样式三:

<div id="cc-myssl-id">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id1.png" alt="" style="max-height:50px;display:block;margin:0 auto"></a>
</div>移动端和PC端显示效果:

样式四:

<div id="cc-myssl-id">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id2.png" alt="" style="max-height:50px;display:block;margin:0 auto"></a>
</div>移动端和PC端显示效果:



评论